How we mapped pumpkin spice lattes to teach students digital storytelling skills
Mapping is a great way to demonstrate how stories can take on structures beyond vertical stacks of paragraphs and images, which is why I wanted to include a map-based lesson in the digital journalism class I’m teaching at UNH this fall.
At first, I planned a Google Maps activity inspired by Northeastern’s Dan Kennedy. Then one of my students forwarded me a link to StoryMap JS and asked if we could give it a try. I’m a big believer in modeling experimentation, so I changed up the assignment and, alongside my 24 students, starting dabbling with a new storytelling tool.

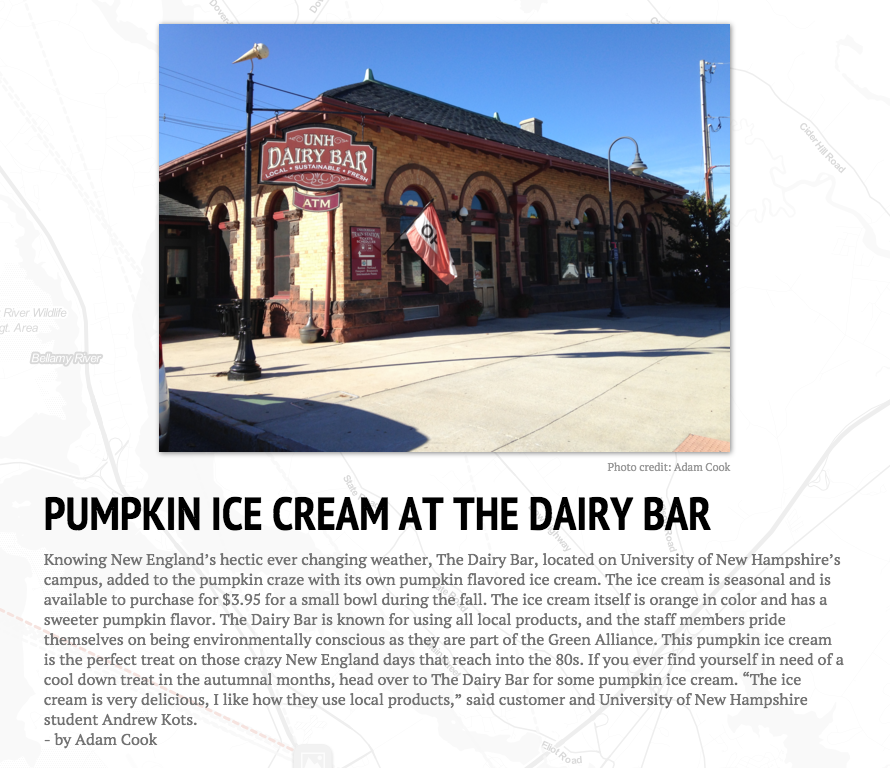
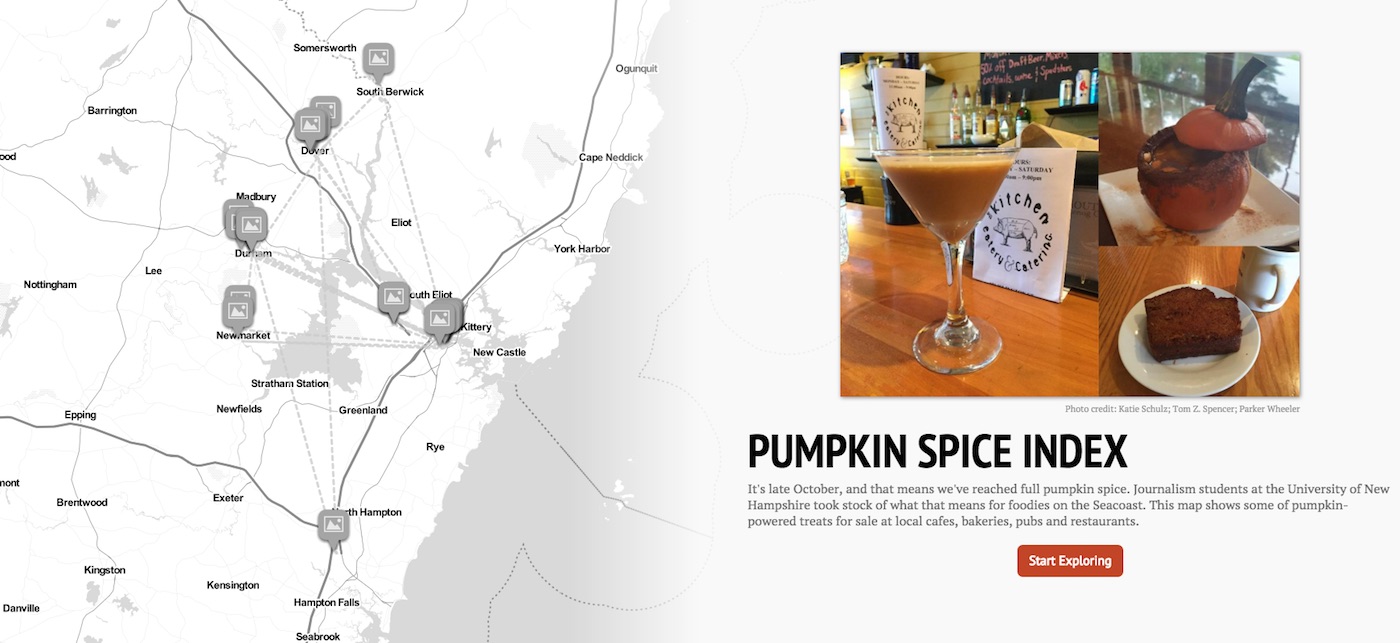
Our mission was to document the pumpkin spice craze on New Hampshire’s Seacoast. We partnered with The Sound, a weekly newspaper covering arts and culture in the region. Working with a professional news outlet upped the stakes a bit for students and gave us a place to show off what we eventually named The Pumpkin Spice Index.
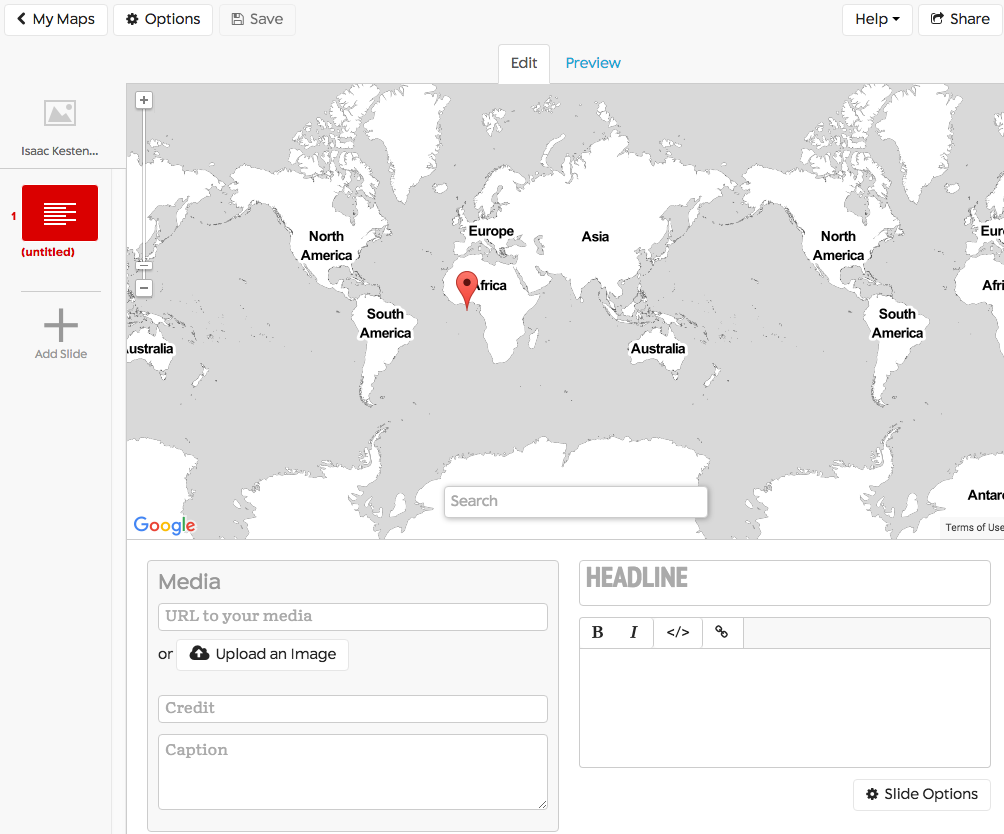
StoryMap JS is an an easy-to-use project of the Knight Lab at Northwestern University, and the students picked up the basics after a brief tutorial. We started brainstorming ideas for the map in September, and students had roughly a week to research and photograph their assigned pumpkin-powered product.

The pluses of StoryMap JS are many:
- It’s free and something the students can adapt for the beats they’re covering during the second half of the semester.
- The user interface is crisp, and there’s lot of space to play with images, hypertext and other digital elements.
- We were also pleasantly surprised by the accuracy of the geolocation. Another perk: great documentation. Coding isn’t part of the syllabus in this particular workshop, but I still want students to recognize the building blocks of the tools they use. StoryMap’s website includes this brief, straightforward overview of advanced features.
There was, however, one big minus to StoryMap: We were unable to create multiple logins to the same project. As a result, students had to take turns uploading their photos and pasting their text/hyperlinks into the map. We used that time to brainstorm other, more serious applications for map-based storytelling. Their ideas were fantastic and several students are planning their own map projects for later in the term.