Using BuzzFeed’s listicle format to tell stories with maps and charts

“I may be the second oldest person on the editorial staff,” says Peter Aldhous, 50, a science journalist and coder at BuzzFeed News.
Aldhous, who teaches data visualization at University of California, Berkeley’s School of Journalism and science communication at University of California, Santa Cruz, joined BuzzFeed’s science desk after working for Nature, Science and New Scientist magazines.
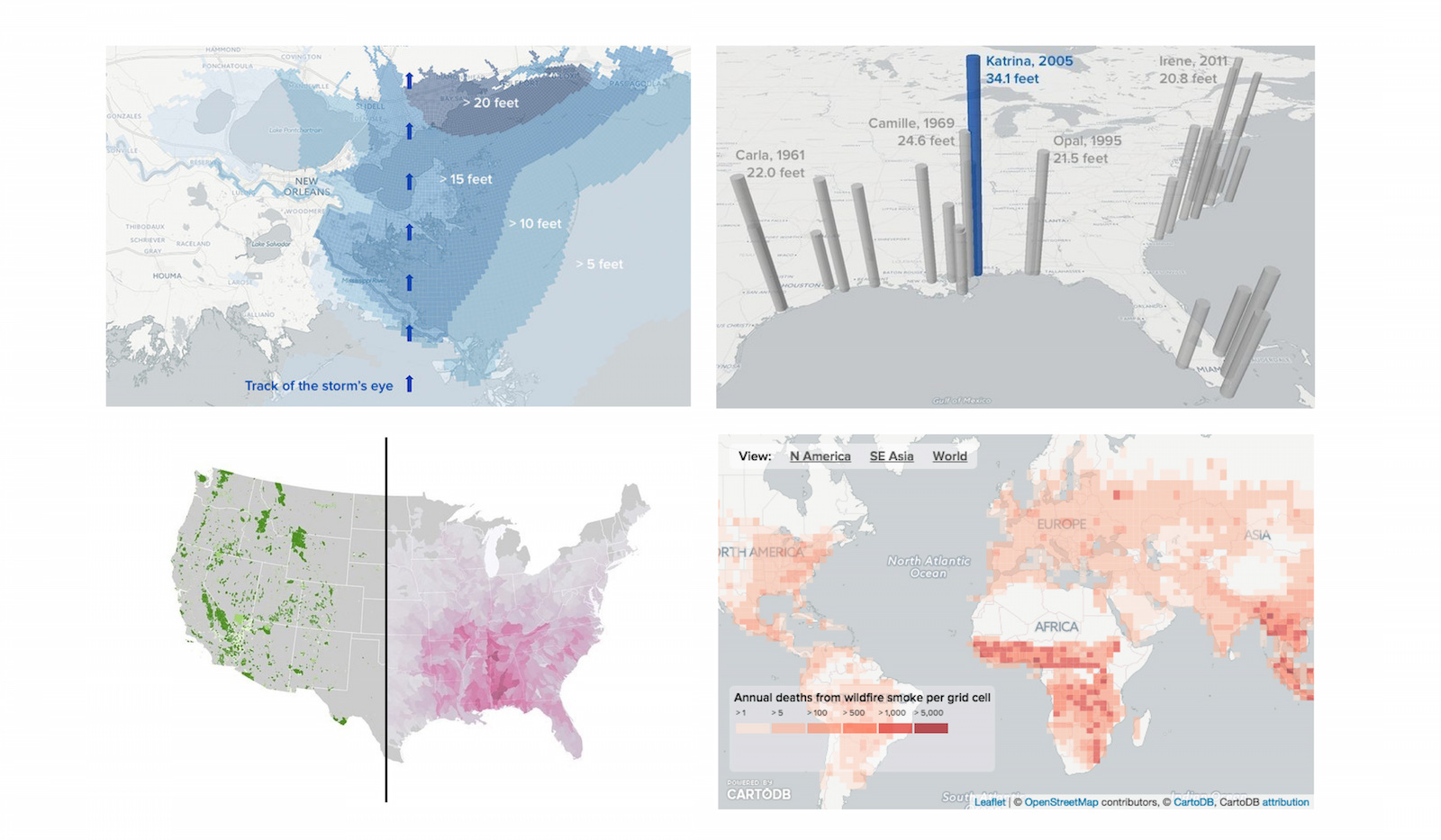
At BuzzFeed he has been honing his digital storytelling with a focus on pairing maps and charts with his stories. He’s using frameworks for storytelling that BuzzFeed is well known for, but leveraging them to experiment with visual science journalism. Recently, for instance, he effectively used BuzzFeed’s signature listicle format to explain the devastation caused by Hurricane Katrina.
Aldhous is also experimenting with what he calls a “lean data journalism workflow” that allows him to produce graphs, charts and maps directly from his data using reproducible code.
In conversation with Storybench, Aldhous explains some of his workflow tips and tools and his approach to storytelling.
How’s BuzzFeed? What has been your approach to reporting there?
I’m having a great time. It’s a fantastic experience. It’s been a real nice environment to adapt what I was already doing and teaching with data to the way BuzzFeed does things. BuzzFeed has been known for lists or modular articles.
Does that framework suit science journalism?
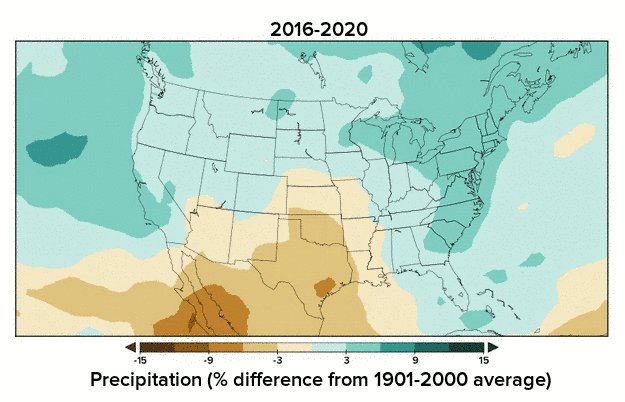
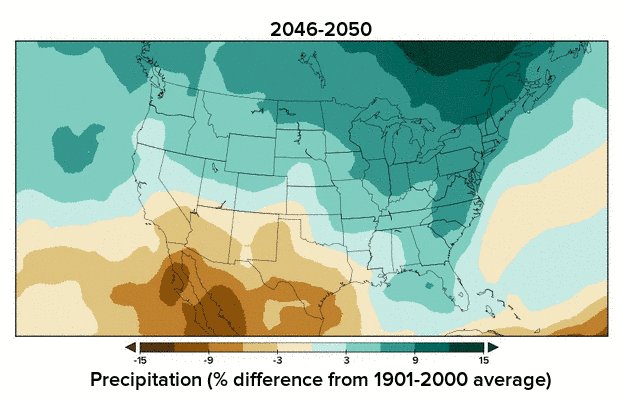
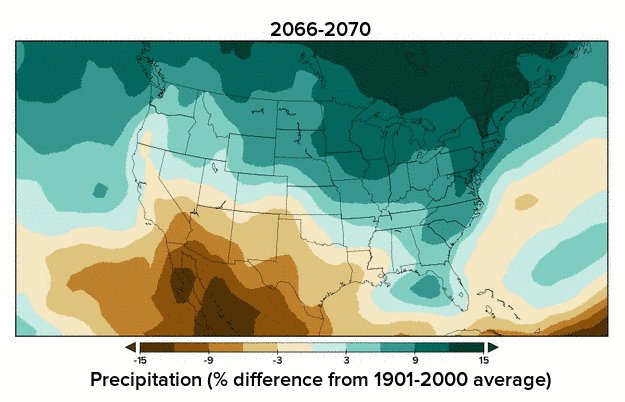
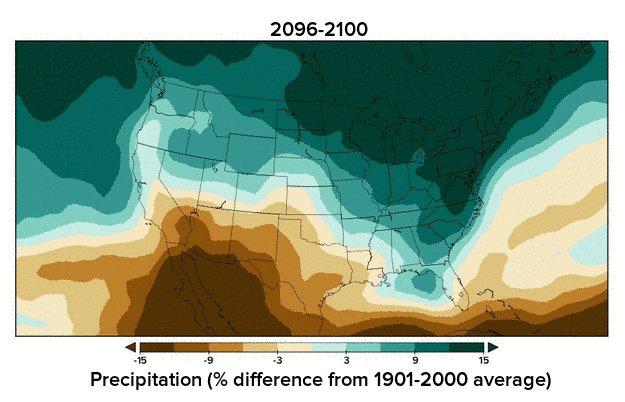
[inlinetweet prefix=”” tweeter=”” suffix=”says @paldhous”]Science journalism lends itself pretty nicely to building a story around a series of graphics[/inlinetweet]. BuzzFeed is also known for animated GIFs and I’ve found it interesting to think of ways that I can use GIFs. For example, thinking about the California drought, I took projections for precipitation from an ensemble of climate models and then animated [those projections] over the coming century. The end product is an animated GIF. There’s a lot of analysis behind the GIF. But the cool thing is, what you end up with is very lightweight, which is what everyone wants to be doing these days.

Tell us about a time when the data visualizations weren’t lightweight.
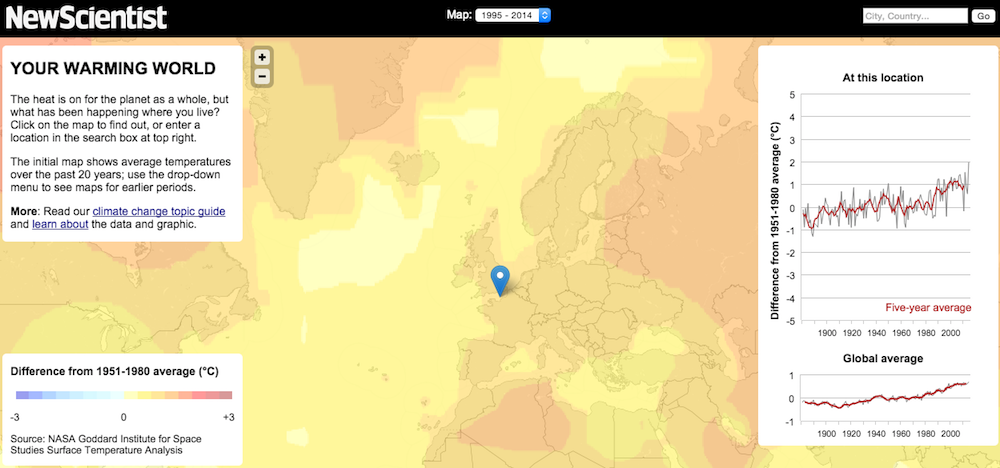
One of projects I did at New Scientist with journalist and coder Chris Amico was called Your Warming World. It took NASA’s historical climate data and asked “what has been happening where you live?” The basic idea is still a really good one but if I look at it now it’s so desktop-focused. A lot of those map-based apps that people were making around 2012 and 2013 look beautiful on desktop but don’t work well on mobile.
What is today’s approach to mobile, in your opinion?
There’s no way I would do anything like that now. Mobile is the most important consideration. We have more visits from mobile than we do from other platforms. [inlinetweet prefix=”” tweeter=”” suffix=”says @paldhous”]Anything we do has to work on mobile[/inlinetweet].
Can you give us an example of a lightweight data visualization that you’ve made recently?
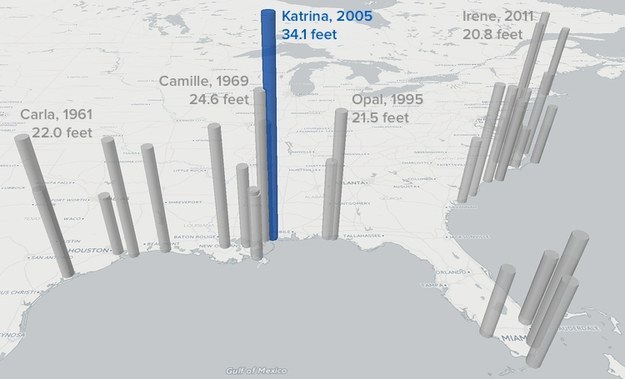
For that Katrina post, in one of the images, you’re looking down on the U.S. and seeing storm surges visualized as massive sky scrapers reaching up to the sky. I actually made an interactive three-dimensional graphic but didn’t end up going with that because it wasn’t performing well on mobile. An image worked just fine and it was lightweight. So we went with that.

What’s been your evolution on thinking about data projects?
I used to think of them as large standalone projects. But now, I think about how I can get a basic workflow together that can produce nice, professional-looking graphics very quickly and very easily with just a few lines of code. Maybe there’s a little bit of tweaking of the Javascript and the CSS. This, of course, assumes your data is clean. If it isn’t, that’s where your time comes in.
I want to mention, also, that I’m just one journalist at BuzzFeed using data. BuzzFeed also has a dedicated data team that does more sophisticated projects led by Jeremy Singer-Vine.
What kind of tools do you use?
I do most of my data analysis in R. You can go straight from your data and code in R to a JavaScript visualization. I’ve been using a package called rCharts to make charts using NVD3, which is a JavaScript library that sits on the top of D3. I also use QGIS a lot, which is an open-source mapping program with a lot of plugins.
So those plugins and packages simplify your workflow?
Yes. I’ve been thinking more and more about getting together reproducible, scripted or very quick-to-perform pipelines. That way, when I get new data, to update a graphic for example, I don’t have to rewrite the code, I just plug the data into my script.
We can stand on the shoulders of great developers and programmers. That’s a really nice thing about open-source tools. Mike Bostock wrote D3, NVD3 comes from a company called Novus Partners, Ramnath Vaidyanathan wrote rCharts, and that leaves me writing very few lines of code and it’s all very quick and easy.
When you teach what do you start with?
The most important things I teach are basic principles of how to encode data visually. A phrase I use a lot is “design for the human brain.” There’s good research that looks at how well we are able to estimate numbers depending on the different visual encoding. Are you encoding by length? Or by the area of circles? Or is it by intensity of color? There’s been good research done on how accurately we can read numbers from each of those encodings. [Ed note: Here’s a list of some of Aldhous’s teaching resources].
What should students appreciate about data visualization?
[inlinetweet prefix=”” tweeter=”” suffix=”Thoughts on #dataviz from @paldhous”]What are you trying to show?[/inlinetweet] That’s an important question. What we know about how people perceive data should really inform the chart type we should use. For people that haven’t worked with data before, really think about the basic operations: filtering, sorting, grouping and aggregating, joining. [inlinetweet prefix=”” tweeter=”” suffix=”says @paldhous”]Ask questions of the data. Interview the data. Rinse and repeat. [/inlinetweet]
I spend a lot of time talking about color schemes of different types and when each is appropriate. My favorite website for this is colorbrewer. Color is widely abused. I also spend quite a bit of time getting people to question their data. To be distrustful of it.
It’s easy to think too much about what tools we should use. That’s all secondary. Use what works for you. I like R [statistical software] and QGIS [open-source mapping program] and sometimes I use CartoDB [online mapping tool]. What’s more important is getting into the right critical frame of mind to ask questions of data. You don’t want to be mindlessly poking at a dataset. Acquire, clean and then process data to be able to ask sensible questions of it.
What advice do you have for journalists getting into coding?
I think as a journalist you should always be trying to develop your skills. I like to try different things. What you bring to each job are the skills you have developed along the way. But where you work also brings something to your development. That’s what happened at BuzzFeed with me. I began to appreciate different ways of telling stories.