How to add meta tags to optimize your news article for social media
Don’t you love those tweets or Facebook posts that include a photo and a brief summary of the article you’re about to click? Do you wish you knew how to bake that meta-information into your news article? We put together a brief tutorial on how to insert meta tags to optimize your news article for social media. And don’t worry WordPress folks, it’s not all hard-coding. We have a great plugin for you, too. [Update: The Wall Street Journal open-sourced its meta-tag validator in early 2015.]
Using Open Graph tags for Facebook
Facebook uses a system of tags called the Open Graph protocol. Open Graph is essentially a system that shuttles packets of information about a website’s title, description and preferred image to a place like Facebook. The information is contained in the head section of the HTML of the site like so:
Notice that most every property has an og: prefix. This clearly labels each packet of information about your website. For individual news articles, you can include heds, deks, and URLs for images:
When your article URL is pasted into Facebook or shared with a Facebook button, Facebook crawls the article URL and pulls out the information from these Open Graph metatags. That’s how Facebook includes an image or short description with the link you’ve shared. Here’s an Open Graph generator that can help those with limited HTML skills.
Using Twitter Cards
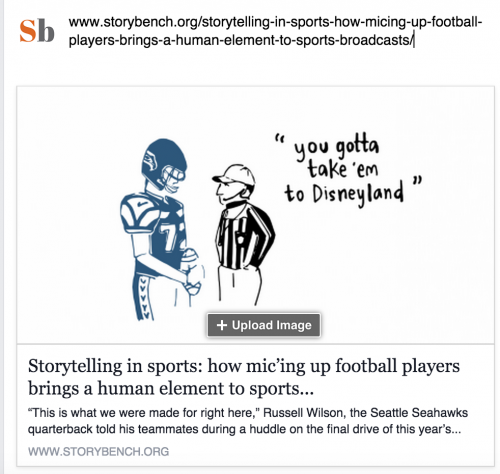
Twitter uses a system called Twitter Cards that can differentiate between different types of content: photo cards, four-photo gallery cards (AJ+ used this well), app cards (with direct download), lead generation ad cards, and summary cards, among others. Here is a summary card with a large image:
Did you know Kramer was the happiest character on Seinfeld? Find out how @uvmvermont researchers figured that out. http://t.co/Y9g8UaTNmS
— Storybench (@storybench) May 14, 2015
The meta tags Twitter’s crawlers look for are based on Open Graph tags. They look pretty similar. Instead of the og: prefix, they use twitter:
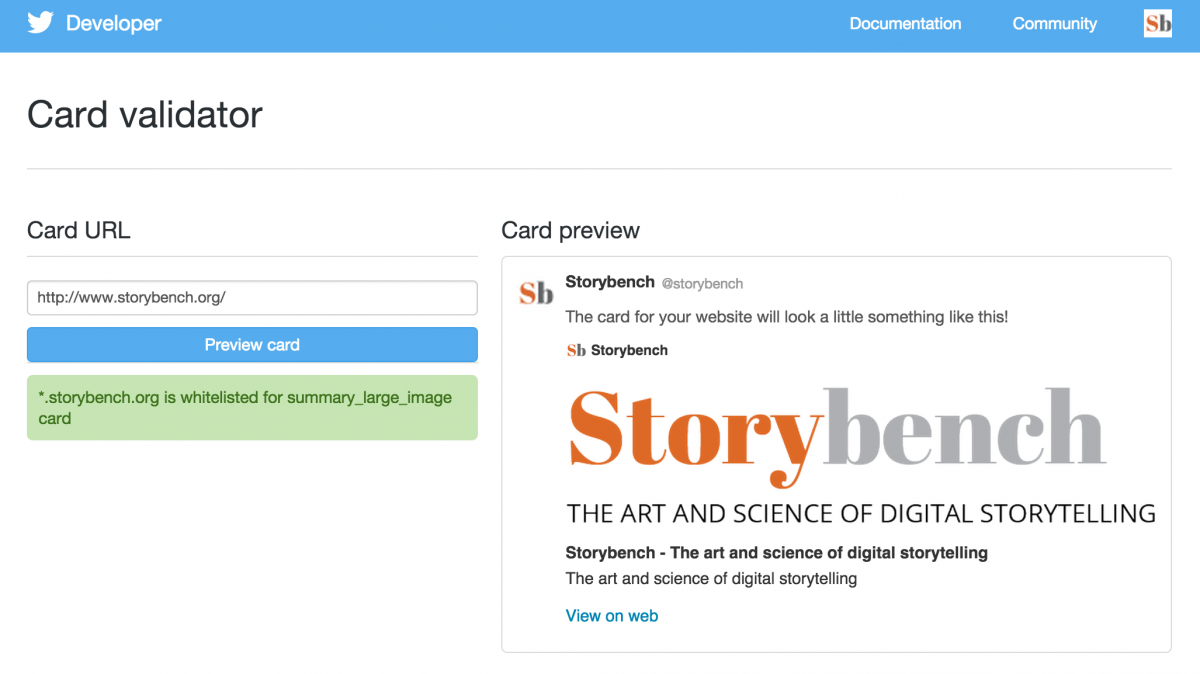
For each of its Card types, Twitter can you walk you through how to set up your meta tags in the head section of your article’s HTML. Once you’ve written in the card type, description, title, image source, and creator, you can test out your article’s URL with Twitter’s Card Validator. 
A Wordpress plugin that does all the work
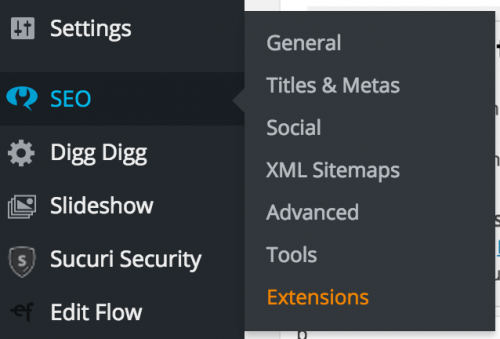
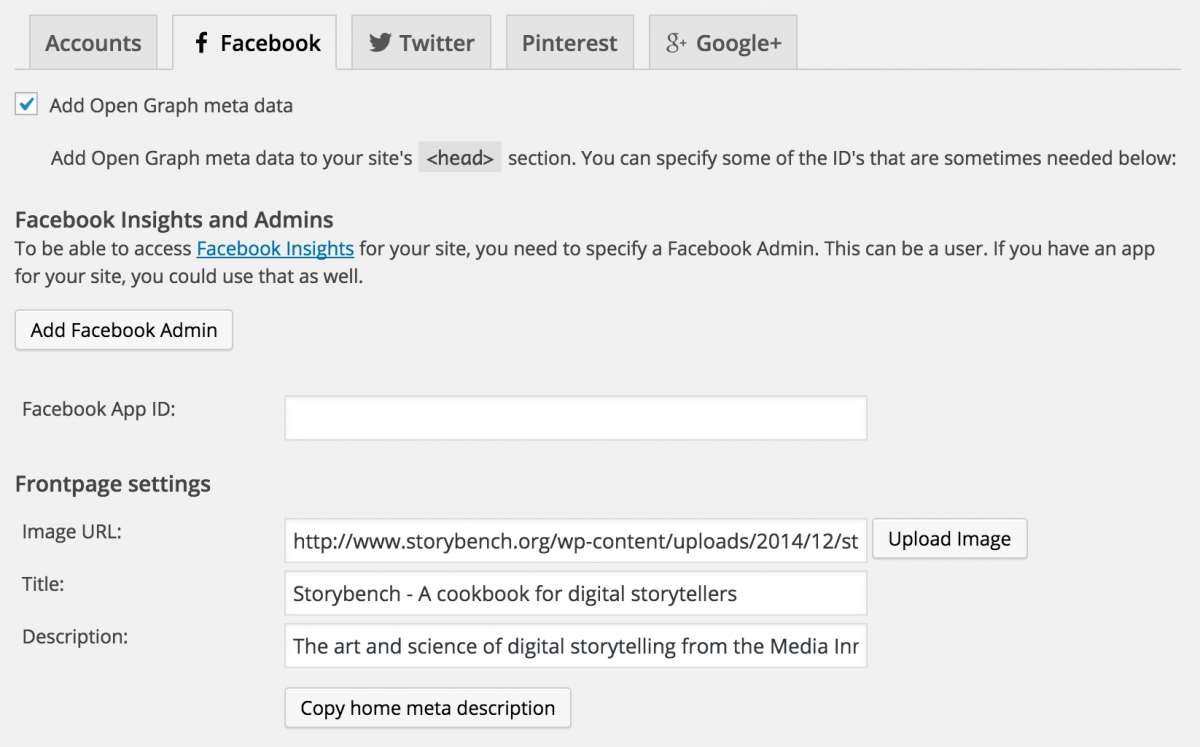
 The WordPress SEO by Yoast plugin can do this Open Graph and Twitter Card meta tags for you. Simply download and activate the plugin and click the Social tab on the plugin’s menu bar which will appear as SEO. For Facebook, fill in the title, description and image URL you want to use for the front page. The plugin will automatically do the same for individual posts and pages. Make sure to hit Save Changes.
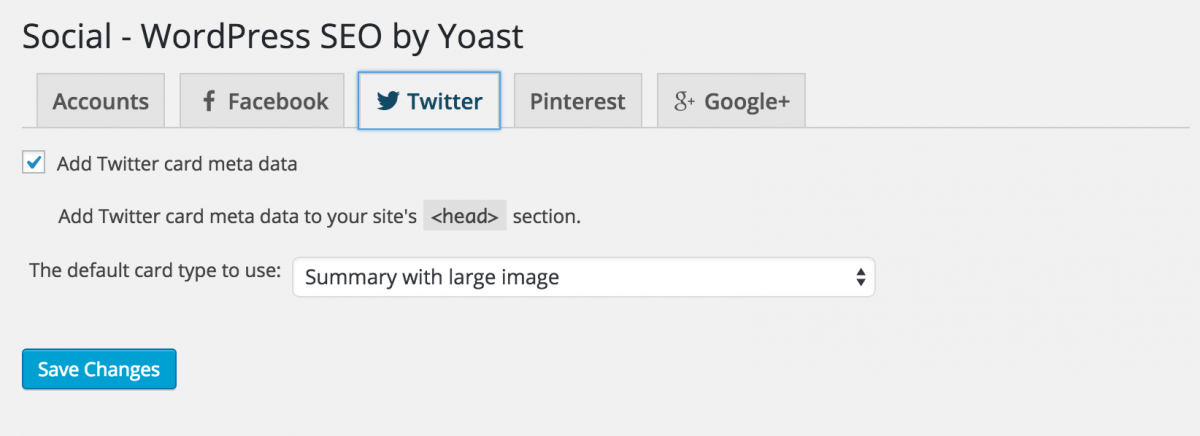
The WordPress SEO by Yoast plugin can do this Open Graph and Twitter Card meta tags for you. Simply download and activate the plugin and click the Social tab on the plugin’s menu bar which will appear as SEO. For Facebook, fill in the title, description and image URL you want to use for the front page. The plugin will automatically do the same for individual posts and pages. Make sure to hit Save Changes.  Under the Twitter tab, check the check box beside Add Twitter card meta data. We’ve selected the Summary card with large image option. Hit Save Changes. Finally, look at your website’s source code to verify the og: and twitter: tags are live.
Under the Twitter tab, check the check box beside Add Twitter card meta data. We’ve selected the Summary card with large image option. Hit Save Changes. Finally, look at your website’s source code to verify the og: and twitter: tags are live.  In some cases, your website will not allow Twitter or Facebook’s web crawlers to search through your pages. You can control who can crawl and which pages and directories they can crawl by using the robots.txt file in your site’s main directory. You can exclude and include certain crawlers by changing this text file. More information here.
In some cases, your website will not allow Twitter or Facebook’s web crawlers to search through your pages. You can control who can crawl and which pages and directories they can crawl by using the robots.txt file in your site’s main directory. You can exclude and include certain crawlers by changing this text file. More information here.
Social media meta tags in the wild
To show you how it’s done in the wild, here are the Twitter and Open Graph meta tags from a recent Marshall Project article:







Thank You for this article , about add meta tags for social media.
Cool. Thanks
Thanks for sharing.