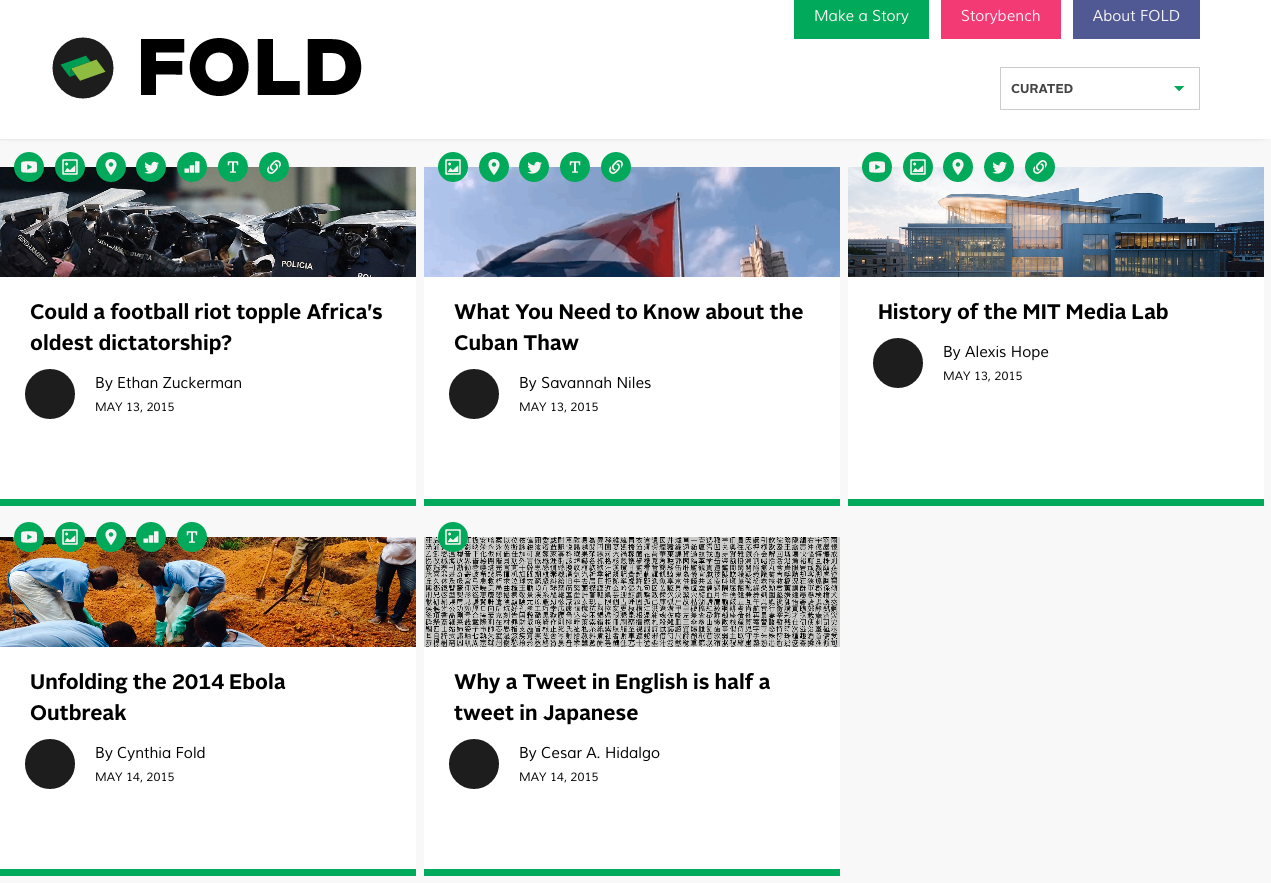
FOLD wants to help add context to your stories
FOLD is a digital publishing platform for creating modular, multimedia stories by blending a vertical story layout with horizontal “cards” to provide context. It is currently being developed at the M.I.T. Media Lab by Alexis Hope, Kevin Hu, and Joe Goldbeck, a team of designers and coders. It launches this Wednesday.
By integrating contextual photos, videos, and text in-line, FOLD is able to embed valuable information without sacrificing webpage real estate. The idea is to go beyond the hyperlink. Users are shown a preview of what contextual information is in the stack of cards. In addition, there is a design element tucked into the bottom-right corner of the screen that shows how many context cards have been embedded in the story and where.
“FOLD is a big experiment for us,” Hope tells Storybench. “We’re putting forward a hypothesis about how context can be woven into stories, but we have lots of open questions about what kinds of stories can best be told with FOLD.”
Hope says the team has been conducting beta tests over the last month to refine the features and find out which new ones to integrate. Cesar Hidalgo and Ethan Zuckerman, both M.I.T. professors, have already taken the platform for a spin. Storybench had a chance to try it out too ahead of its release.
Starting a new story
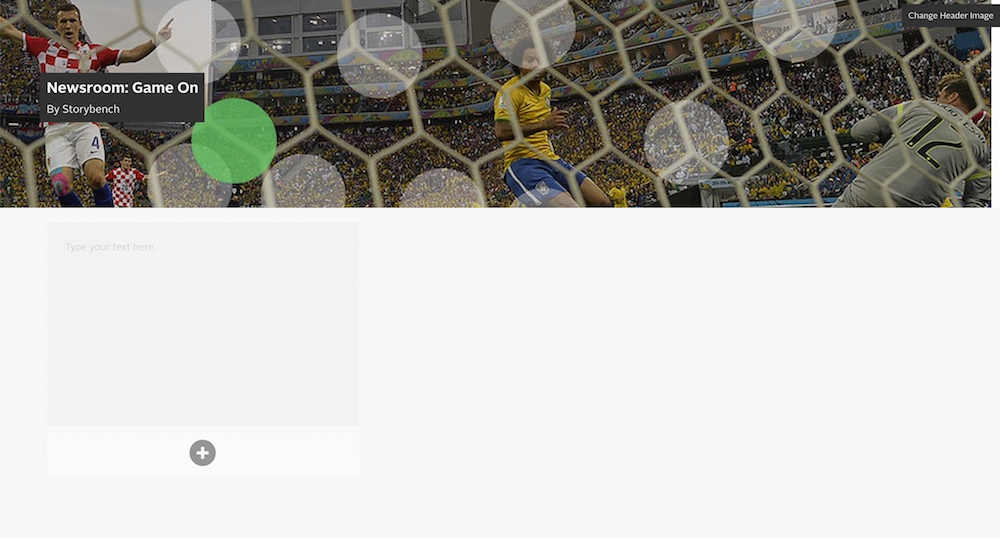
FOLD makes it easy to sign in and start publishing. Log in with Twitter or Facebook credentials. Click Make a Story along the top navigation bar. To begin building your story, upload a header image and title. This follows the lead of publishing platforms like Medium.com, Atavist, Storied.co, and Folio.

Adding a header image and title is pretty straightforward.

Adding the body text
Copy and paste in your body text.

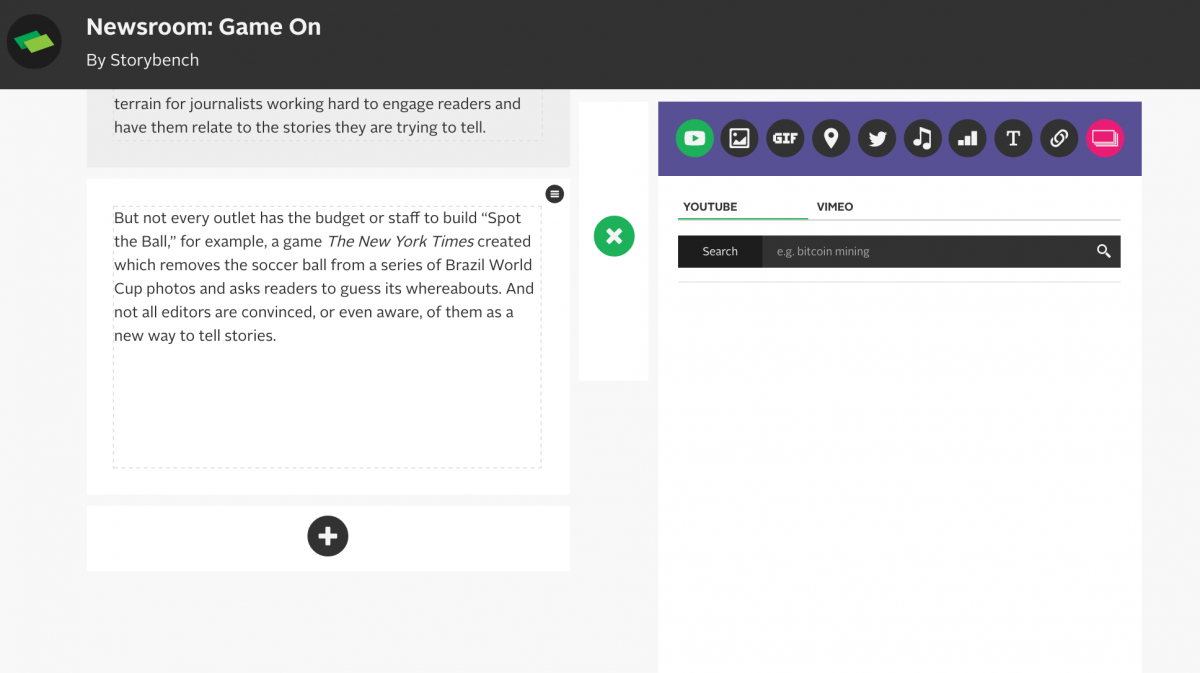
Adding context cards
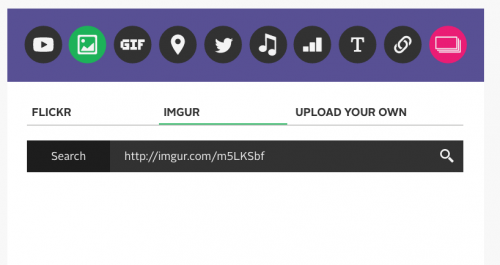
Now for the fun part. Click the + button on the right of the text box to add a context card. We added an image. Users can upload their own or add links from Imgur or Flickr.

Add the link to FOLD.

In addition to images, users can fill context cards with text, links, GIFs, videos from YouTube or Vimeo, a Google satellite map or roadmap by simply searching for a location, a song from SoundCloud.
Adding a card to a specific word or phrase
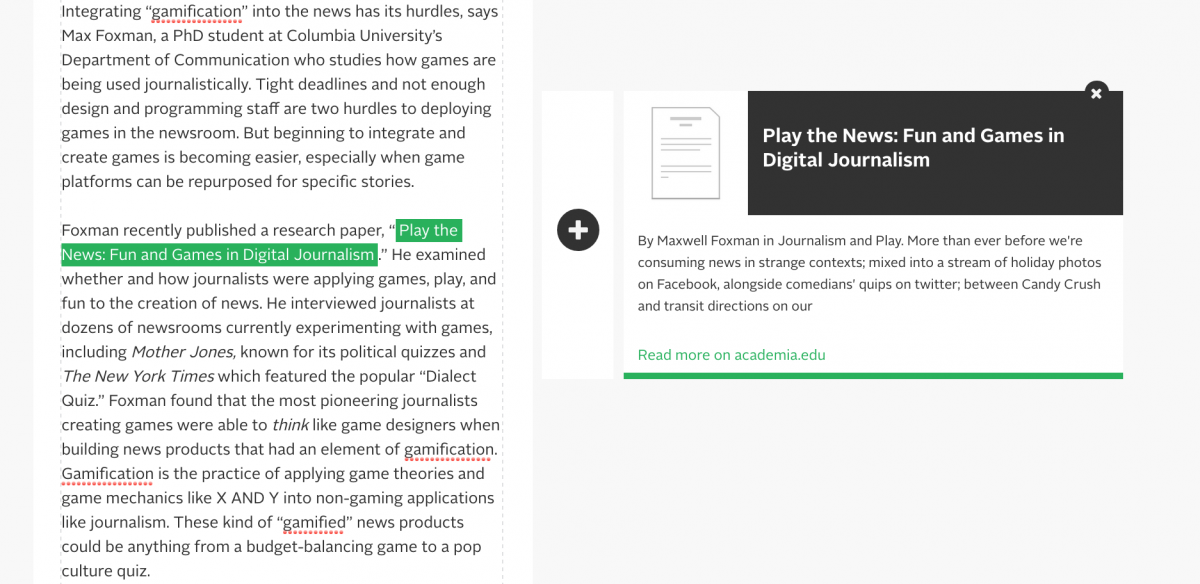
FOLD allows the user to link a specific word or phrase to a card. The text will remain highlighted in grey and reveal its corresponding card when clicked. We did this for a research study we wanted to link to. FOLD takes meta data from the link and creates a customized card. Nice touch.

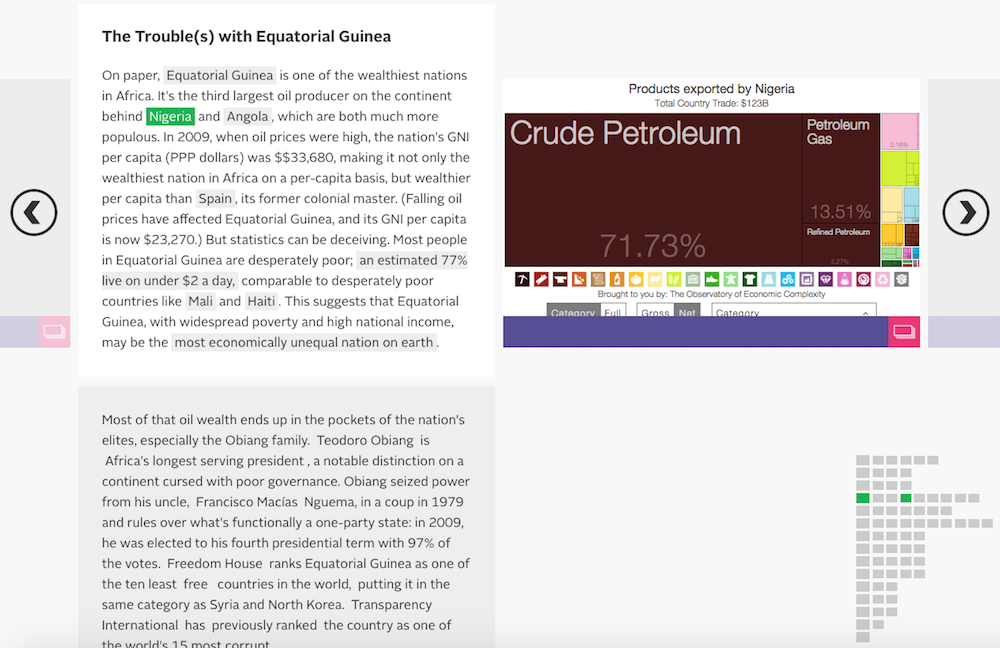
A treemap of economic complexity
To add context about a foreign country, FOLD makes it simple to add a treemap of economic complexity (Hu works with Cesar Hidalgo, after all). Below is an example of how Zuckerman folded it into his piece.

Adding titles to sections
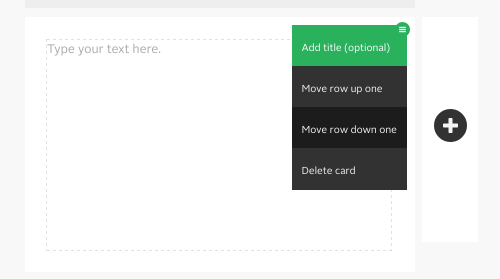
By clicking the small hamburger icon on the top-right of a block of text, one can delete the block, add a title or move the block up or down.
Styling your FOLD story
The blocks in your vertical story layout are completely filled when they have at least 11 lines. If they have fewer, you introduce a large block of white space. Not always a bad idea.
Conclusion
All in all, we’re pretty impressed with the technology and simplicity of FOLD. It addresses a major problem of adding context within limited space. Some suggestions:
- Fold this into a plugin that can work for content management systems like WordPress and others used at news outlets.
- Add a header image dragging option.
- Improve the Twitter embed; the search function isn’t searching the entire firehose. Allow cards to display a Twitter user profile.
- The cards that are custom built with metadata from the links look good but it would be nice to be able to customize those.
- Once context cards are added, they can’t be dragged around. Presently, they must be added in reverse order. (UPDATE: click the mini-map in edit mode to drag context cards around.)
- When embedding a context card in highlighted text, spaces are introduced before and after the phrase or word.







Conclusion: Fold stories do not work on Mobile. Only article text appears in a mobile browser.