How a design studio and an advocacy group developed a data-driven navigator for gun legislation
Last August, Everytown for Gun Safety, a non-profit research and advocacy group for gun control, launched the Gun Law Navigator, an exploratory data visualization tool explaining how states in America regulate guns. The project, developed by Boston-based creative digital studio Upstatement, received lots of attention not only for examining such a sensitive topic, but also for successfully telling a visual, data-driven story about a complex subject: legislation.
Storybench recently spoke to freelance designer and developer Andrew Garcia Philips and Upstatement’s Tito Bottitta and James Muspratt about what it takes to work with and visualize such a complex dataset.
“Massaging” the data
The very first and most pressing challenge for the team was how to create compelling, meaningful visualizations from a dataset that was not made up of numbers.
All visualizations on the web app are based on a breakdown of the types of laws the organization deemed key for effective gun control. Users can browse through three different panels — compare states, visualize trends, and see an overview of the country — and see where states are in each of 67 pivotal topics, from minimum age requirements to background checks.
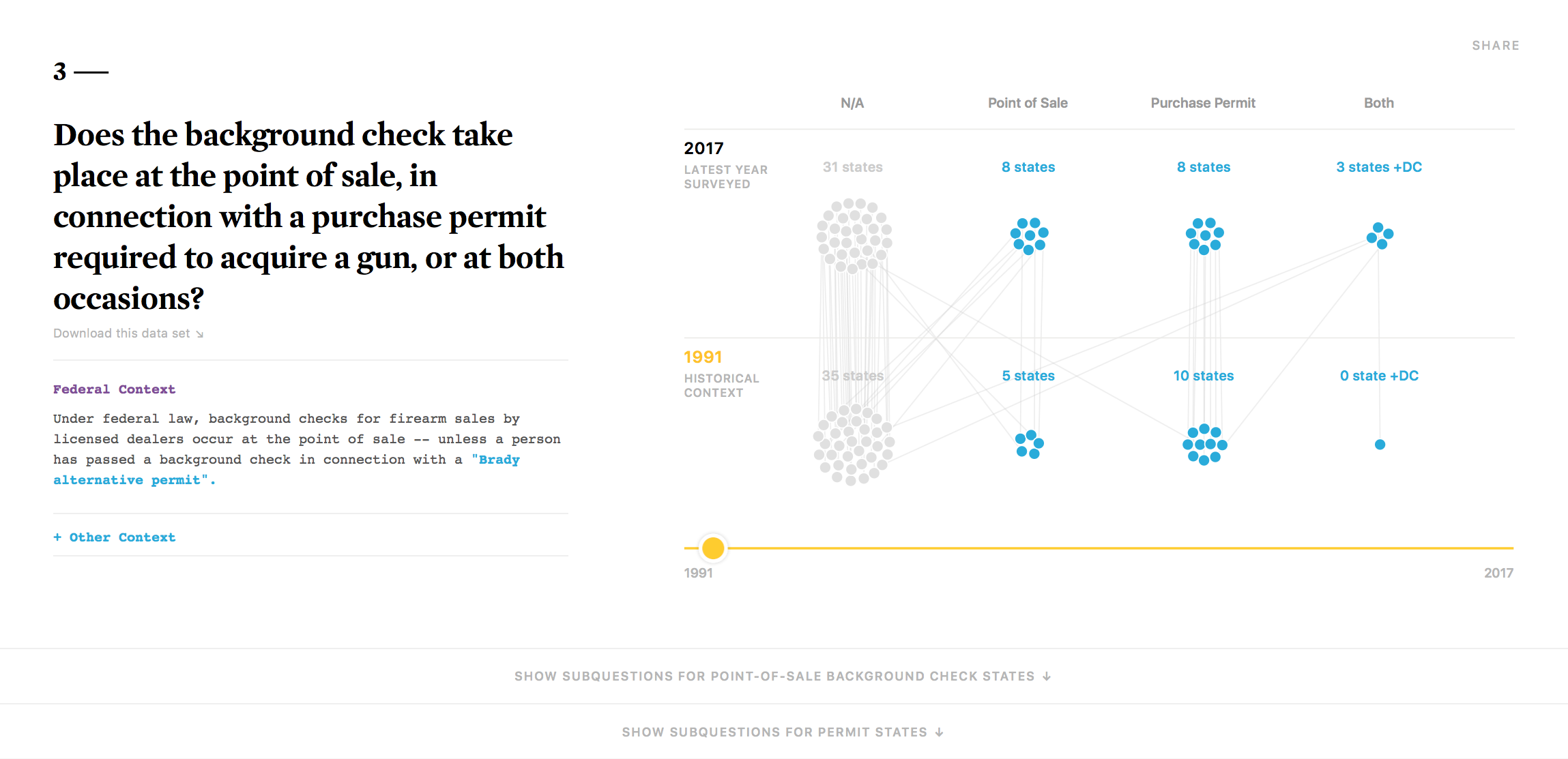
“You can’t quantify something that’s in language like that,” says Garcia Philips. “But what Everytown did with this dataset is really smart. They were able to turn these complex legal codes into yes and no answers.”
Even with the extensive legal survey conducted by the non-profit, the developers still had a lot of data wrangling to do. Several CSV and JSON file structures were tested. “The data ended up being a little trickier than we expected,” says Garcia Philips.
“We took this big dataset and we did somersaults and backflips to make it understandable for a general audience,” says Bottitta. “We took a lot of these binary yes and no questions and combined them into something that had more meaning.”
Telling a story through visuals
The data acrobatics didn’t always result in succinct takeaways.
“With some of the things that we sketched, when we actually applied the data to it, didn’t show us what we wanted,” explains Bottitta. “Not that we were trying to manipulate it to show something. It was more like it was showing us something that didn’t make the data clearer, didn’t tell a story.”
The team would build a visualization, learn from it, and then move on to build new ones, Bottitta explains. That included shooting down some attractive ideas.
“Early on, we were trying to show a grid of every state, but there was a visual overload. You couldn’t really learn anything from that,” says Garcia Philips. In the end, the team decided to go with the three different panels combining tables, a map and bubble charts. “We had to really simplify,” he says.
Giving the user control
One of the main goals for Everytown was to show the results of their research in a way that allowed users to compare state laws across the country. The organization was also concerned with being as neutral and non-partisan as possible.
The solution the team landed on actually combined both by making the “Navigator” an exploratory tool. By not relying on statements, analysis or correlations, the team opted to give users the ability to construct their own narratives with the tool. The piece also includes data going back as far as 1991, adding a historical perspective to the experience.
“Everytown wanted people to trust the data,” says Bottitta. “This data is available nowhere else. And so for us to just explain what it told us would hide the potential for other stories.”
The Navigator also attempts to court two separate audiences. For the average viewer, who wants to see “what’s happening in my state,” Garcia Philips points out, the piece uses geolocated information to show gun law specifics. Users can also compare their home states against others. For the researchers, journalists and lawmakers who can “go out and make a change,” as Bottitta puts it, there is a trends table showing how legislation in the country has changed over time.
Two years in the making
Upstatement was first approached by Everytown in late 2015 and the development officially started in February 2016. The Navigator was only just released last August.
“With projects like that, there’s a period of development and period of waiting on the client. We were active for about four months,” explains Garcia Philips, who programmed most of the visualization with D3.js, and remembers making a series of incremental changes along the year and a half of development.
A long timeframe is not necessarily a bad thing. First, the language needed to be clinical and reflective of the legal statutes. After all, the project wasn’t supposed to look like it was advocating for any particular position. Second, with the many data transformations made, everything was double- and triple-checked by the legal team that conducted the research. That may have slowed down the process but the product was better in the end for it.
“We were always excited for it to come out, but the most important thing was always for the product be accurate,” Bottitta says.
- SXSW: ‘Excel is okay’ and other tweet-size insights for data journalists and news nerds - March 17, 2018
- NICAR: Data stories from last year that you could be doing in your newsroom - March 13, 2018
- How to scrape Reddit with Python - March 12, 2018