How to convert a Google Doc to RMarkdown and publish on Github pages
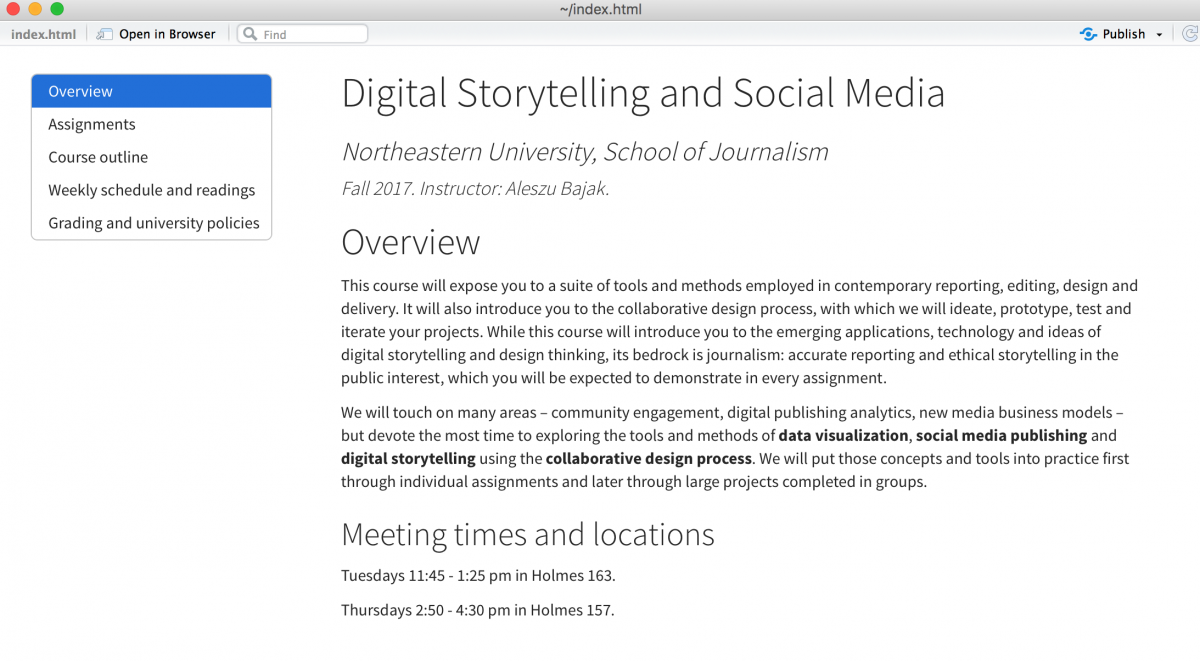
Professors across the country are scrambling to tidy up their syllabi. But how to best share them with students? I’ll be publishing my “Digital Storytelling and Social Media” syllabus on Github using a simple website publishing format called RMarkdown. The good news is, if you can type your syllabus into Google Docs, you can build a site like this:
The following tutorial walks you through how to convert a Google Doc into RMarkdown and then upload it to a Github repository and then host it live on Github Pages. Mine can be found here: aleszu.github.io/digisoc.
Export your Google Doc to Markdown
Markdown is simple syntax for documents. Headers look like this # Title and links like [click me](http://websi.te).
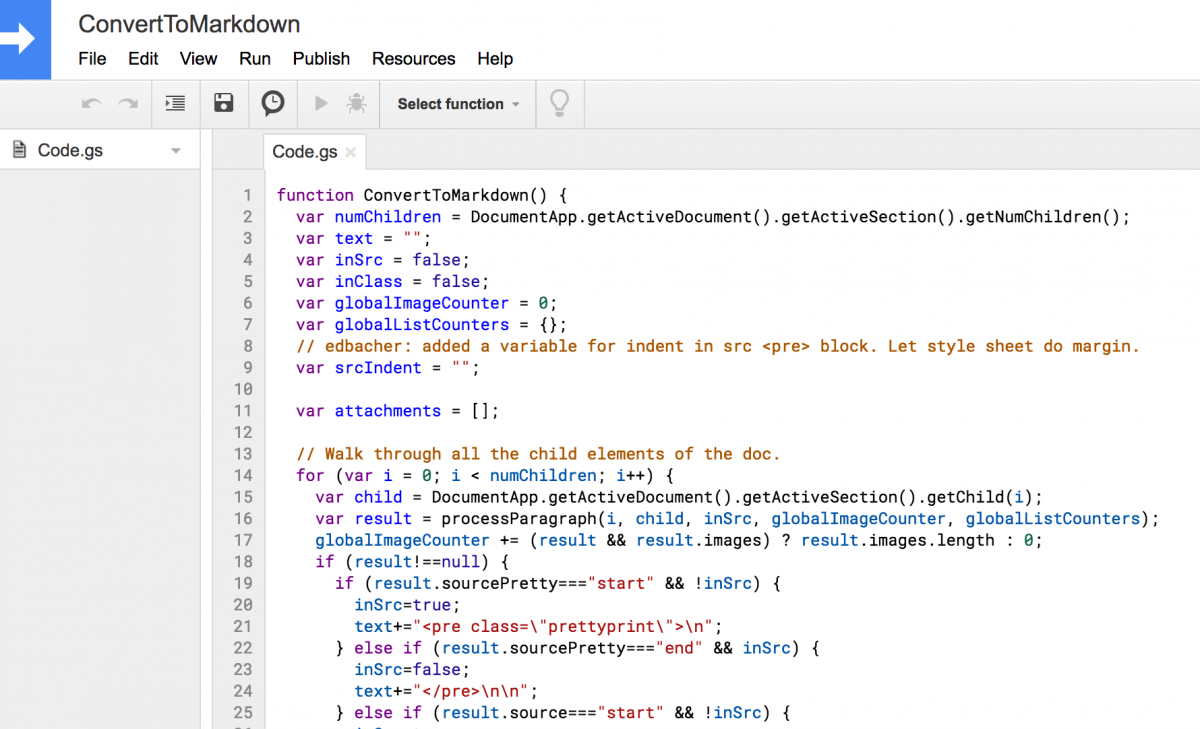
To convert your Google Doc into Markdown, copy this gdocs2md script from Github user Renato Mangini and insert it into your Google Doc’s script library by opening your Google Doc, navigating over to Tools -> Script editor… and then pasting the script into the Code.gs field like this:

Save the script as ConvertToMarkdown. It will ask you for permission to access your Google Docs and permission to send you an email. Next, run the script by clicking the triangular “play” button or selecting Run -> ConvertToMarkdown. The script will send you an email with a subject line that starts with [MARKDOWN_MAKER] followed by your document name.
Download the markdown file and open it in a text editor like Sublime Text.

Install R Studio and the rmarkdown package
Now that you have your syllabus – or document – in markdown, you can begin pasting it into RMarkdown files. Download and open R Studio and install the “rmarkdown” package by going to Tools -> Install Packages… and looking for rmarkdown. Alternatively, type install.packages(“rmarkdown”) into the Console and hit return.
Create website pages in R Studio
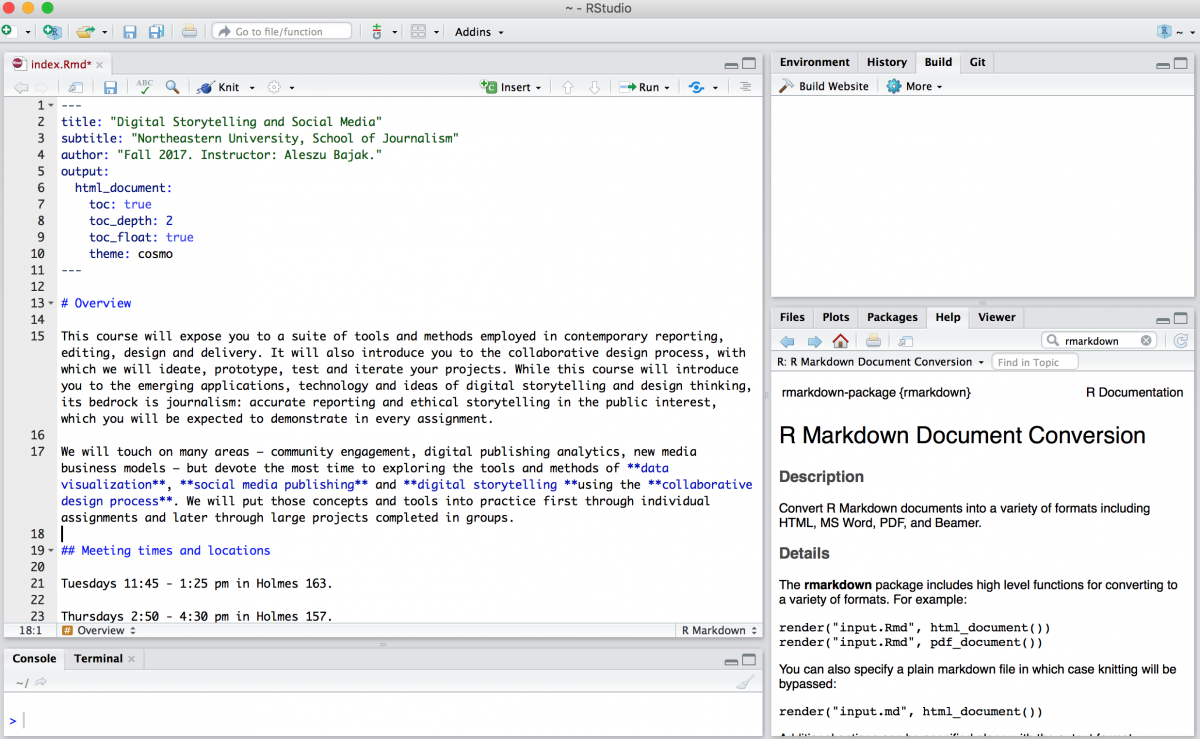
Next, create a file called index.Rmd by going to File -> New File -> R Markdown… and selecting HTML after putting in a title and author.
The top of your index.Rmd file must follow this format:
--- title: "My Website" --- Hello, Website!
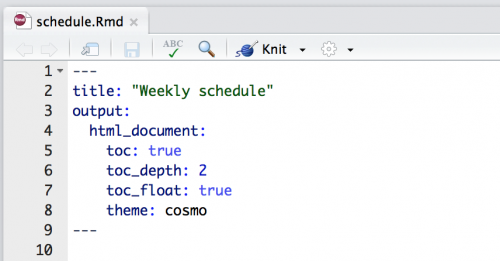
I’ve added the following:
---
title: "My website title"
subtitle: "My subtitle"
author: "Extra information."
output:
html_document:
toc: true
toc_depth: 2
toc_float: true
theme: cosmo
---
To include a table of contents and spice up the site with nice typography using the cosmo theme, I’ve included some extra information including toc: true (meaning yes, I want a table of contents), toc_depth: 2 (meaning only # headlines and ## subheds will show up in the table of contents) and toc_float: true (meaning the table of contents will stay put as I scroll down).

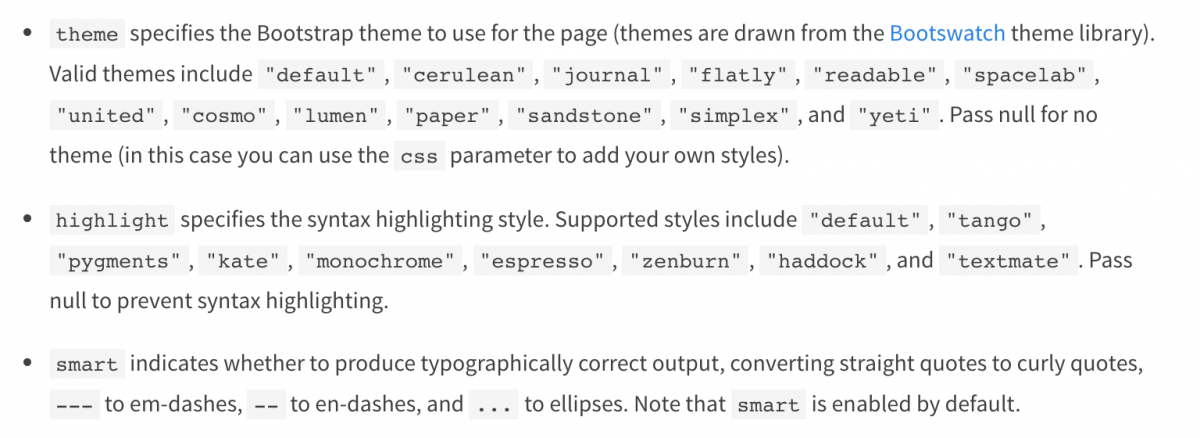
Note: cosmo is cool. But you can play with themes and colors by consulting the RMarkdown HTML page. Below, some highlights:

Preview your index page
Using the Knit button or by clicking File -> Knit Document, you can preview your webpage in R Studio. Looking good!

Create additional pages
For my weekly schedule and assignments, I wanted to create additional pages. Open new .Rmd documents and paste in the corresponding markdown text. Save as schedule.Rmd and assignments.Rmd, for example. Make sure these pages have headers, too.

Creating the _site.yml file
RMarkdown websites require a _site.yml file to organize the rest of the files and add a navigation bar. In your text editor, create and save a _site.yml file following this format to name your website and include a navbar:
name: "my-website-name"
output_dir: "."
navbar:
title: "Website title"
left:
- text: "Overview"
href: index.html
- text: "Weekly schedule"
href: schedule.html
- text: "Assignments"
href: assignments.html
The output_dir: “.” is required if you want to host this website on Github pages. We do, so make sure to include it!
Notice the navbar. You can link to outside URLs or to the other pages you’ve built. Make sure to use .html. (In the next step, we’ll convert our pages from .Rmd to .html files).
Build your pages
Once you’ve finished editing your .Rmd files, you can build them into .html files. Make sure the .Rmd and .yml files are all in the same directory.
In R Studio, go to the Console pane in the bottom-left and type rmarkdown::render(“index.Rmd”) and click enter. Do the same for rmarkdown::render(“assignments.Rmd”) and rmarkdown::render(“schedule.Rmd”) or whatever you’ve named your other pages. The files should be processed by R Studio and end up in the same directory you’ve saved the .Rmd and .yml files. Open the .html files in an internet browser to double-check them.
Push the files to Github
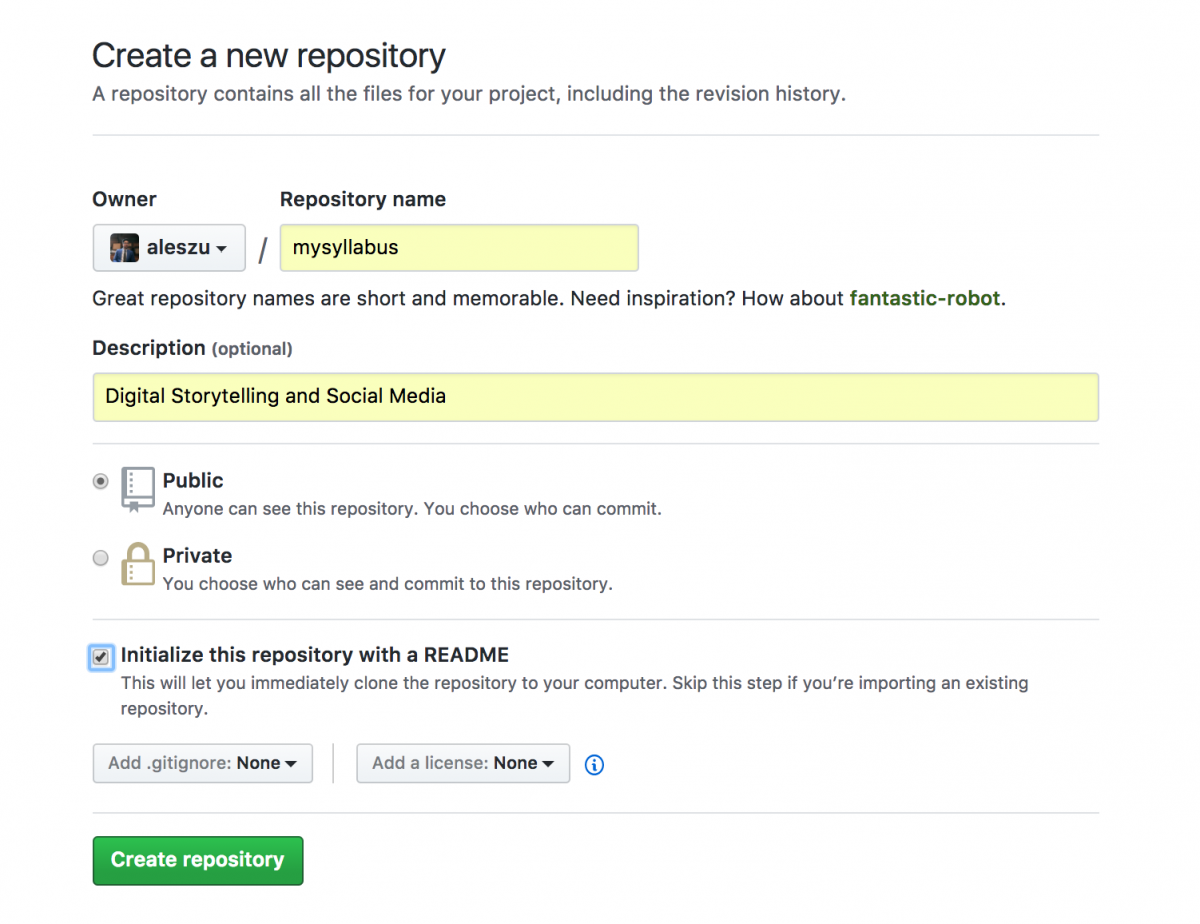
Log into Github and create a new repository for your webpage. Make sure to initialize the repository with a README file.

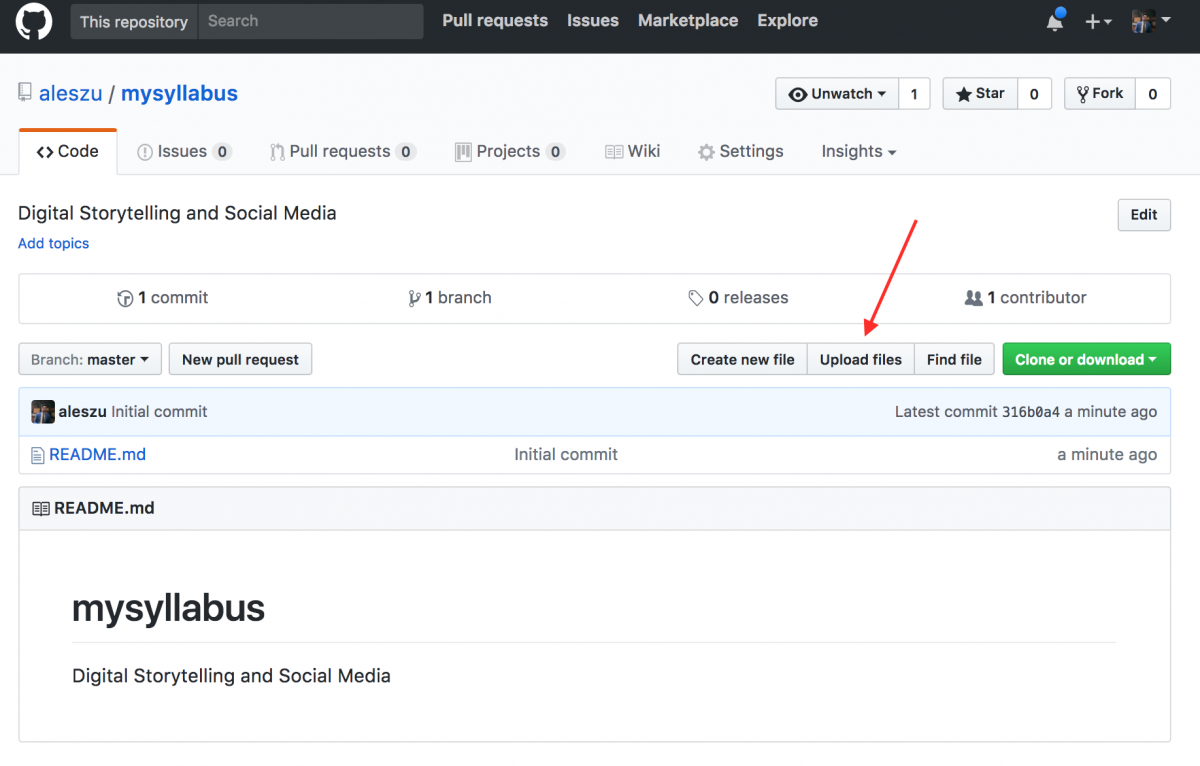
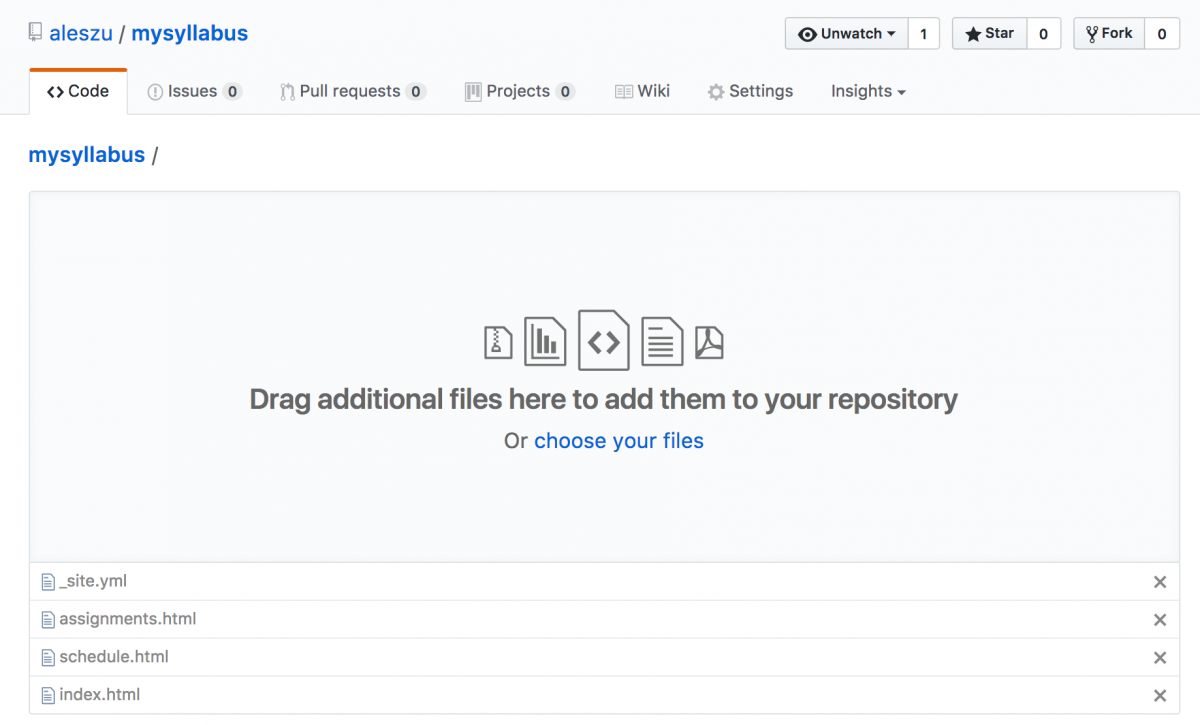
Once you’re in your new repository, click Upload files:

Drag and drop in your files and click Commit changes:

Alternatively, you could use Github Desktop or the command line to commit files to your repository.
Add a .nojekyll file to repo
As the RMarkdown websites page explains, you must add a file named .nojekyll “to your site source code directory” because “this tells GitHub Pages to not process your site with the Jekyll engine.”
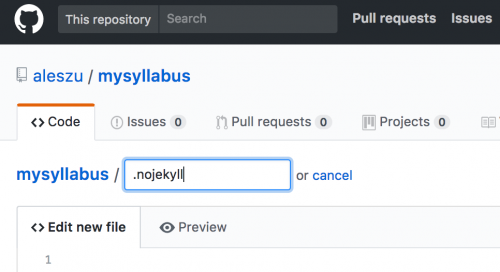
Next to Upload files, click Create new file. Name it .nojekyll and click Commit new file at the bottom of the page.

Publish your repo as a Github page
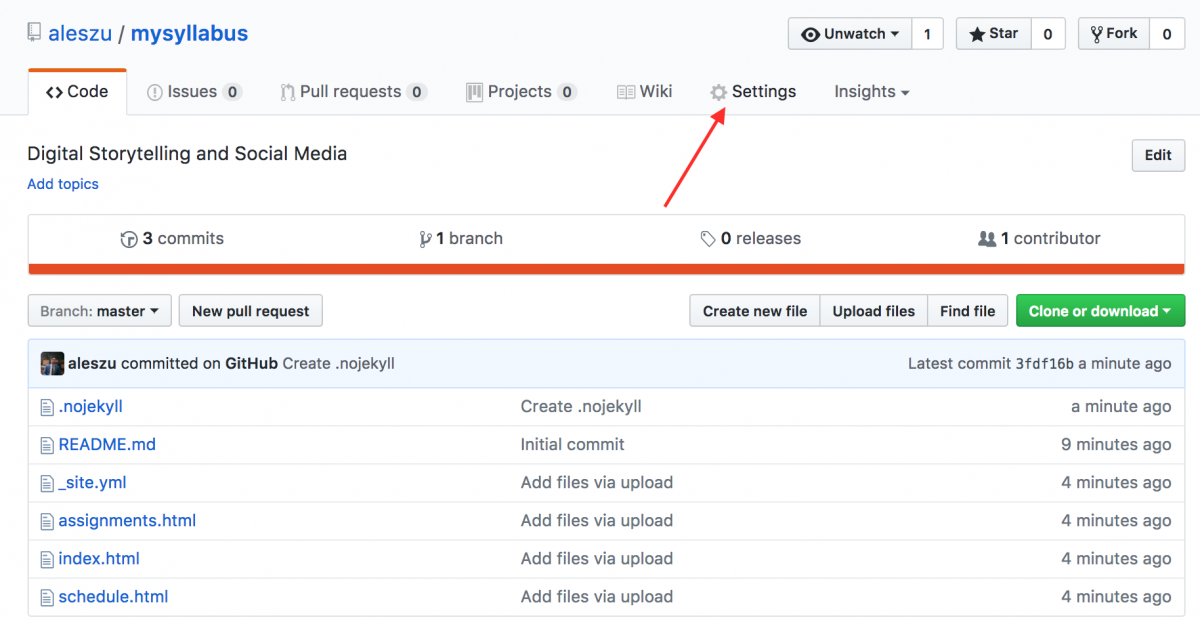
Finally, head to the Settings tab of your repository.

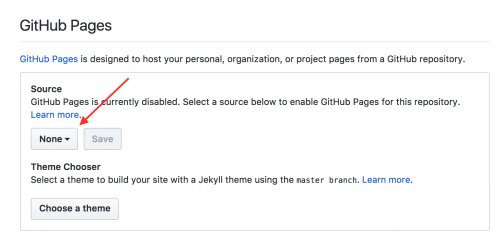
Scroll down to the Github Pages section and click None. Select master branch as your Source and then hit Save.

Now, navigate to {username}.github.io/{reponame} and your website should be live! Mine is at aleszu.github.io/digisoc/.

Happy coding!
Update: Thanks Ryan Cordell for writing a script in R that “automates the rendering of HTML files from Rmd and automatically generates the page menu for the site, eliminating much duplicative work.”






It seems a heavy process if you consider that mdwiki can do the same straight into github. That’s what I use for my courses. https://stephanedenis.github.io/420-GEP-HY/#!index.md
to streamline the github part of the process, you can create the website-to-be as an R Studio Project and hook that up to a github repo, eg. with use_git() and use_github() from package usethis. The latter requires a little setup to allow R Studio to automatically create a Github repo for you.